做什么
本文使用angular搭建一个客户管理页面,包含添加客户,修改客户信息,客户列表。本文内容只涵盖展示页面,没有业务逻辑。业务逻辑将在下一篇中实现,最终效果在页面底部
github代码:https://github.com/shyandsy/angular-9-ngrx-user-mamagement
感谢教程原作者
- https://www.youtube.com/watch?v=QlzX_gKixa4&list=PLaMbwDs23r4KXoMucJEyUAvamQ-kFNBvC&index=3
- https://github.com/angulardeveloper-io/ngrx-store-app
步骤
- 创建项目,项目名user
ng new user- 加入bootstrap4的css,文件:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>User</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!--加入这行-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<app-root></app-root>
</body>
</html>- 安装ngrx
npm install @ngrx/store修改src\app\app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
// 加入这行
import { StoreModule } from '@ngrx/store';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { NavbarComponent } from './navbar/navbar.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
NavbarComponent
],
imports: [
BrowserModule,
// 加入这行
StorwModule.forRoot({}),
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
- 用vscode打开项目目录,创建所需要的model和component
// 创建home module
ng g c home
// 创建navbar module
ng g c navbar
ng g m users // 创建user module
ng g c users/user -m users // 创建user module --> user component
ng g c users/user-add -m users // 创建user module --> user-add component
ng g c users/user-edit -m users // 创建user module --> user-edit component
ng g c users/user-list -m users // 创建user module --> user-list component- 修改src\app\app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { CommonModule } from '@angular/common'; // 1.加入这行
import { HomeComponent } from './home/home.component'; // 2.加入这行
const routes: Routes = [
{ path: "", component: HomeComponent }, // 3.加入这行
{ path: "users", loadChildren: "../app/users/users.module#UserModule" }, // 4.加入这行
];
@NgModule({
imports: [
CommonModule, // 5.加入这行
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }- 修改src\app\users\users.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common'; // 加入这行
import { RouterModule, Routes } from "@angular/router"; // 加入这行
import { UserComponent } from './user/user.component';
import { UserAddComponent } from './user-add/user-add.component';
import { UserEditComponent } from './user-edit/user-edit.component';
import { UserListComponent } from './user-list/user-list.component';
// 加入这行
const userRoutes: Routes = [{
path:"", component: UserComponent
}];
@NgModule({
declarations: [
UserComponent,
UserAddComponent,
UserEditComponent,
UserListComponent
],
imports: [
CommonModule, // 加入这行
RouterModule.forChild(userRoutes) // 加入这行
]
})
export class UsersModule { }- 修改src\app\app.component.html
<app-navbar></app-navbar>
<router-outlet></router-outlet>- 修改src\app\home\home.component.html
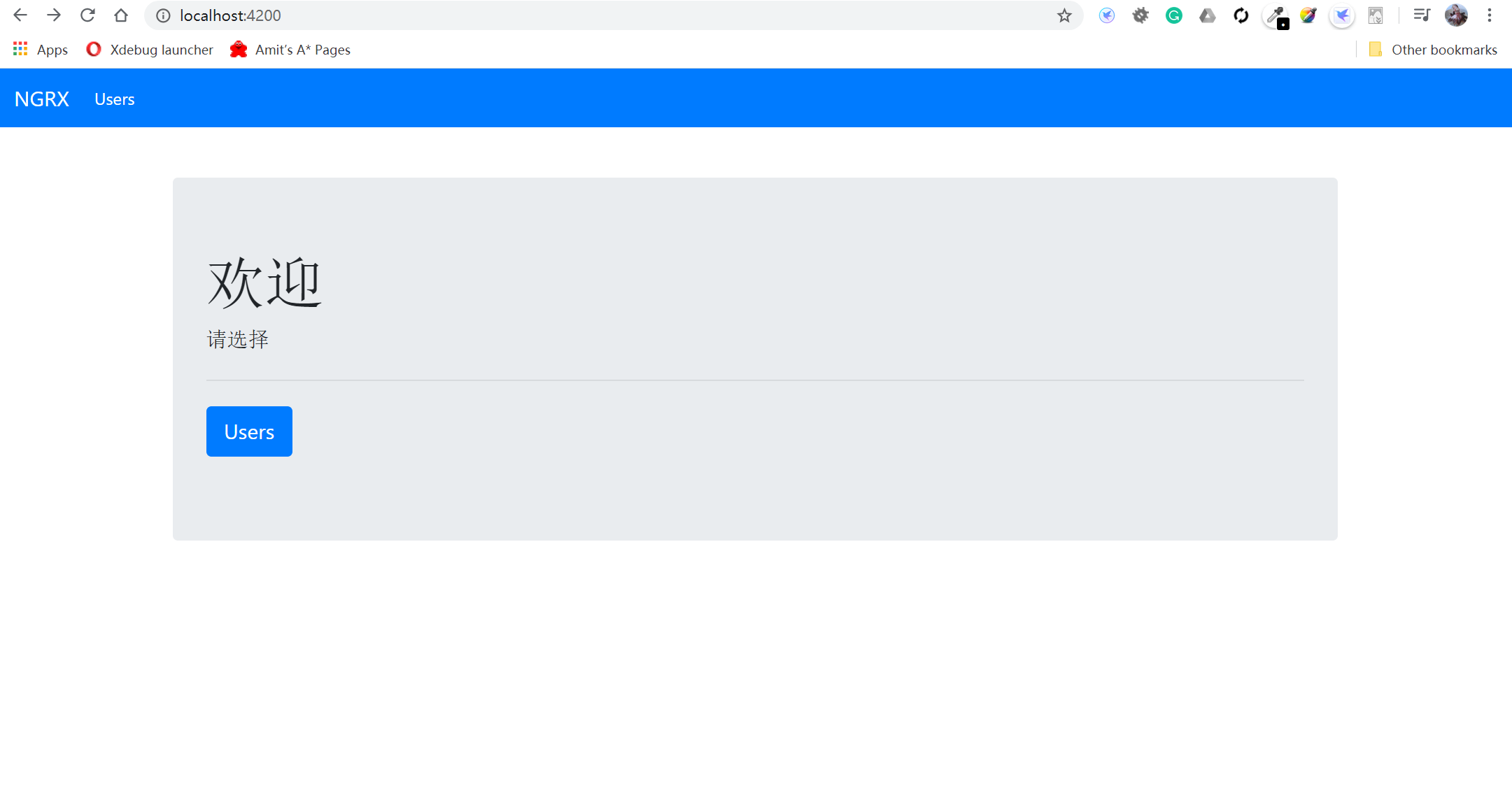
<div class="container">
<div class="jumbotron">
<h1 class="display-4">欢迎</h1>
<p class="lead">请选择</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" [routerLink]="['users']" role="button">Users</a>
</p>
</div>
</div>- 修改src\app\navbar\navbar.component.html
<div class="navbar navbar-expand-lg navbar-dark bg-primary mb-5">
<a class="navbar-brand" [routerLink]="['/']">NGRX</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="navbar-item active">
<a class="nav-link" [routerLink]="['/users']">Users</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
</ul>
</div>
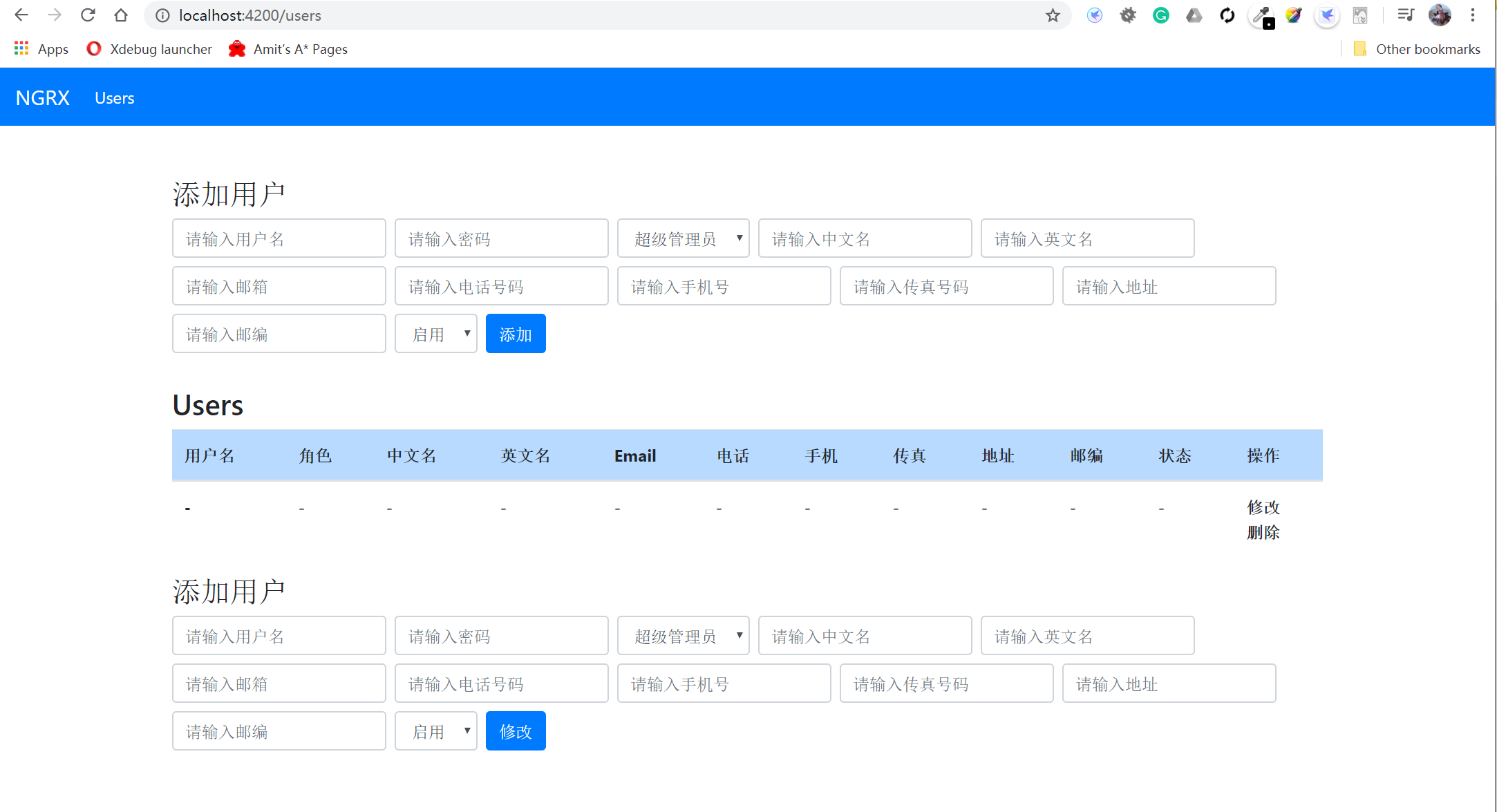
</div>- 修改src\app\users\user\user.component.html
<div class="container">
<app-user-add></app-user-add>
<app-user-list></app-user-list>
<app-user-edit></app-user-edit>
</div>- 修改src\app\users\user-add\user-add.component.html
<h3>添加用户</h3>
<form class="form-inline mb-4">
<label class="sr-only" for="username">用户名</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="username" placeholder="请输入用户名">
</div>
<label class="sr-only" for="password">密码</label>
<div class="input-group mb-2 mr-sm-2">
<input type="password" class="form-control" formControlName="password" placeholder="请输入密码">
</div>
<label class="sr-only" for="role_id">Membership</label>
<div class="input-group mb-2 mr-sm-2">
<select formControlName="role_id" class="form-control">
<option value="1">超级管理员</option>
<option value="2">一级代理商</option>
<option value="3">二级代理商</option>
</select>
</div>
<label class="sr-only" for="cnname">中文名</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="cnname" placeholder="请输入中文名">
</div>
<label class="sr-only" for="enname">英文名</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="enname" placeholder="请输入英文名">
</div>
<label class="sr-only" for="email">Email</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="email" placeholder="请输入邮箱">
</div>
<label class="sr-only" for="telephone">电话</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="telephone" placeholder="请输入电话号码">
</div>
<label class="sr-only" for="mobile">手机</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="mobile" placeholder="请输入手机号">
</div>
<label class="sr-only" for="fax">传真</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="fax" placeholder="请输入传真号码">
</div>
<label class="sr-only" for="address">地址</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="address" placeholder="请输入地址">
</div>
<label class="sr-only" for="post">邮编</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="post" placeholder="请输入邮编">
</div>
<label class="sr-only" for="status">状态</label>
<div class="input-group mb-2 mr-sm-2">
<select formControlName="role_id" class="form-control">
<option value="1">启用</option>
<option value="0">禁用</option>
</select>
</div>
<button type="submit" class="btn btn-primary mb-2">添加</button>
</form>- 修改src\app\users\user-edit\user-edit.component.html
<h3>添加用户</h3>
<form class="form-inline mb-4">
<label class="sr-only" for="username">用户名</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="username" placeholder="请输入用户名">
</div>
<label class="sr-only" for="password">密码</label>
<div class="input-group mb-2 mr-sm-2">
<input type="password" class="form-control" formControlName="password" placeholder="请输入密码">
</div>
<label class="sr-only" for="role_id">Membership</label>
<div class="input-group mb-2 mr-sm-2">
<select formControlName="role_id" class="form-control">
<option value="1">超级管理员</option>
<option value="2">一级代理商</option>
<option value="3">二级代理商</option>
</select>
</div>
<label class="sr-only" for="cnname">中文名</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="cnname" placeholder="请输入中文名">
</div>
<label class="sr-only" for="enname">英文名</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="enname" placeholder="请输入英文名">
</div>
<label class="sr-only" for="email">Email</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="email" placeholder="请输入邮箱">
</div>
<label class="sr-only" for="telephone">电话</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="telephone" placeholder="请输入电话号码">
</div>
<label class="sr-only" for="mobile">手机</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="mobile" placeholder="请输入手机号">
</div>
<label class="sr-only" for="fax">传真</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="fax" placeholder="请输入传真号码">
</div>
<label class="sr-only" for="address">地址</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="address" placeholder="请输入地址">
</div>
<label class="sr-only" for="post">邮编</label>
<div class="input-group mb-2 mr-sm-2">
<input type="text" class="form-control" formControlName="post" placeholder="请输入邮编">
</div>
<label class="sr-only" for="status">状态</label>
<div class="input-group mb-2 mr-sm-2">
<select formControlName="role_id" class="form-control">
<option value="1">启用</option>
<option value="0">禁用</option>
</select>
</div>
<button type="submit" class="btn btn-primary mb-2">修改</button>
</form>- 修改src\app\users\user-list\user-list.component.html
<h3>Users</h3>
<table class="table table-hover">
<thead>
<tr class="table-primary">
<th scope="col">用户名</th>
<th scope="col">角色</th>
<th scope="col">中文名</th>
<th scope="col">英文名</th>
<th scope="col">Email</th>
<th scope="col">电话</th>
<th scope="col">手机</th>
<th scope="col">传真</th>
<th scope="col">地址</th>
<th scope="col">邮编</th>
<th scope="col">状态</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">-</th>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<td>-</td>
<th>
<a>修改</a>
<br>
<a>删除</a>
</th>
</tr>
</tbody>
</table>教程就结束了,运行。主页正常,/users页面报错
: Compiled successfully.
ERROR in src/app/users/user/user.component.html:2:5 - error NG8001: 'app-user-add' is not a known element:
1. If 'app-user-add' is an Angular component, then verify that it is part of this module.
2. If 'app-user-add' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.
2 <app-user-add></app-user-add>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
src/app/users/user/user.component.ts:5:16
5 templateUrl: './user.component.html',
~~~~~~~~~~~~~~~~~~~~~~~
Error occurs in the template of component UserComponent.
src/app/users/user/user.component.html:3:5 - error NG8001: 'app-user-list' is not a known element:
1. If 'app-user-list' is an Angular component, then verify that it is part of this module.
2. If 'app-user-list' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.
3 <app-user-list></app-user-list>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
src/app/users/user/user.component.ts:5:16
5 templateUrl: './user.component.html',
~~~~~~~~~~~~~~~~~~~~~~~
Error occurs in the template of component UserComponent.
src/app/users/user/user.component.html:4:5 - error NG8001: 'app-user-edit' is not a known element:
1. If 'app-user-edit' is an Angular component, then verify that it is part of this module.
2. If 'app-user-edit' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.
4 <app-user-edit></app-user-edit>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
src/app/users/user/user.component.ts:5:16
5 templateUrl: './user.component.html',
~~~~~~~~~~~~~~~~~~~~~~~
Error occurs in the template of component UserComponent.解决方法
- 修改src\app\app-routing.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
// 只需加入这一行
import { UsersModule } from './users/users.module';
const routes: Routes = [
{ path: "", component: HomeComponent },
{ path: "users", loadChildren: "../app/users/users.module#UsersModule" },
];
@NgModule({
imports: [
CommonModule,
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }原作者视频中并没有加入这一行import,我不知道是不是因为angular 6升级到angular 9之后,用法变了。
暂时先这样吧,后续再去理解


乐乐带带我